2017 年 10 月 20:由于腾讯更新了限制,服务器在国外的朋友使用此接口将无法获取 QQ 昵称,本站就遭了殃
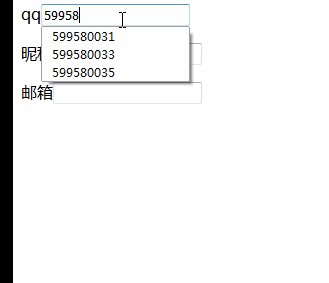
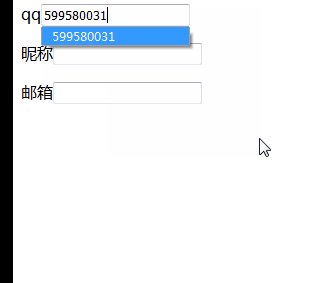
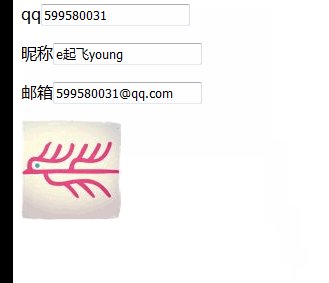
实例图:

注意:
开始之前,需要引入 jquery 库及 php 环境
http://users.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins=qq 号 http://r.pengyou.com/fcg-bin/cgi_get_portrait.fcg?uins=qq 号
返回数据格式如下(注:返回的编码是 gbk)
portraitCallBack({"qq 号":["http://qlogo4.store.qq.com/qzone/qq 号/qq 号/100",927,-1,0,0,0,"qq 昵称",0]})获取 qq 头像
http://q.qlogo.cn/headimg_dl?dst_uin=qq 号&spec=100
http://q1.qlogo.cn/headimg_dl?dst_uin=qq 号&spec=100
http://q2.qlogo.cn/headimg_dl?dst_uin=qq 号&spec=100
http://q3.qlogo.cn/headimg_dl?dst_uin=qq 号&spec=100
http://q4.qlogo.cn/headimg_dl?dst_uin=qq 号&spec=100上面的 5 种方法都暴露了 qq 号,下面两种返回的数据将 qq 号加密了:
http://ptlogin2.qq.com/getface?appid=716027402&imgtype=3&uin=qq 号
http://ptlogin2.qq.com/getface?appid=1006102&imgtype=3&uin=qq 号返回数据格式如下:
pt.setHeader({"qq 号":"http:\/\/q4.qlogo.cn\/g?b=qq&k=m1Hlmek4KOJ9ukevInNDJw&s=100&t=1483333237"});js + php 获取 qq 昵称及头像
html 和 js 代码如下:
<dl>qq<input type="text" name="" id="qqnum" value="" /></dl>
<dl>昵称<input type="text" name="" id="comname" value="" /></dl>
<dl>邮箱<input type="text" name="" id="commail" value="" /></dl>
<div id="avatar"></div>
<script type="text/javascript" src="https://limh.me/js/jquery-1.11.1.min.js"></script>
<script>
$("#qqnum").blur(function(){
var qq=$("#qqnum").val();
$("#commail").val(qq+"@qq.com");
$.ajax({
type: "get",
url: "getqqinfo.php?a=getqqnickname&qq="+qq,
dataType: "jsonp",
jsonp: "callback",
jsonpCallback: "portraitCallBack",
success: function(data) {
$("#comname").val(data[qq][6]);
},
error: function() {
$("#comname").val("获取失败");
}
});
$.ajax({
type: "get",
url: "getqqinfo.php?a=getqqavatar&qq="+qq,
dataType: "jsonp",
jsonp: "callback",
jsonpCallback: "qqavatarCallBack",
success: function(data) {
$("#avatar").html("<img src='"+data[qq]+"'>");
},
error: function() {
alert("获取头像失败啦");
}
});
})
//var str = "599580031@qq.com";
//str = str.substr(0, str.indexOf('@'));
//alert(str);
</script>getqqinfo.php 文件代码如下:
<?php
header("content-Type: text/html; charset=Utf-8");
$a = @$_GET['a'] ? $_GET['a'] : '';
if(empty($a)){
header("Location: ../");
exit;
}
if($a == "getqqnickname"){
$qq = isset($_GET['qq']) ? addslashes(trim($_GET['qq'])) : '';
if(!empty($qq) && is_numeric($qq) && strlen($qq) > 4 && strlen($qq) < 13){
$qqnickname = file_get_contents('http://users.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins='.$qq);
if($qqnickname){
$qqnickname = mb_convert_encoding($qqnickname, "UTF-8", "GBK");
echo $qqnickname;
}
}
}
if($a == "getqqavatar"){
$qq = isset($_GET['qq']) ? addslashes(trim($_GET['qq'])) : '';
if(!empty($qq) && is_numeric($qq) && strlen($qq) > 4 && strlen($qq) < 13){
$qqavatar = file_get_contents('http://ptlogin2.qq.com/getface?appid=1006102&imgtype=3&uin='.$qq);
if($qqavatar){
echo str_replace("pt.setHeader","qqavatarCallBack",$qqavatar);
}
}
}
?>© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















- 最新
- 最热
只看作者