2018.08.22 更新:已经升级到腾讯开发者平台了,不过照样可以使用。
Coding.net 国内著名源码托管网站。
今天和大家分享一下这家的 Coding Pages!!
Coding Pages 服务托管在境外香港,所以绑定的域名不需要备案~
但是免费的仓库的容量只有 256M,意味着无法放大一点的图片和文件~
放几个静态 HTML 还是很不错的~~ php 等支持还在内测中..
正题
- 创建 Pages
注册地址:https://dev.tencent.com - 完善一下个人信息升级到【银牌会员】。
银牌会员权益:
- 5 个私有项目数
- 256M Git 仓库容量/项目
- 受限的 Pages 自定义域名
如有需求可以升级更高级的会员:https://coding.net/vip
-
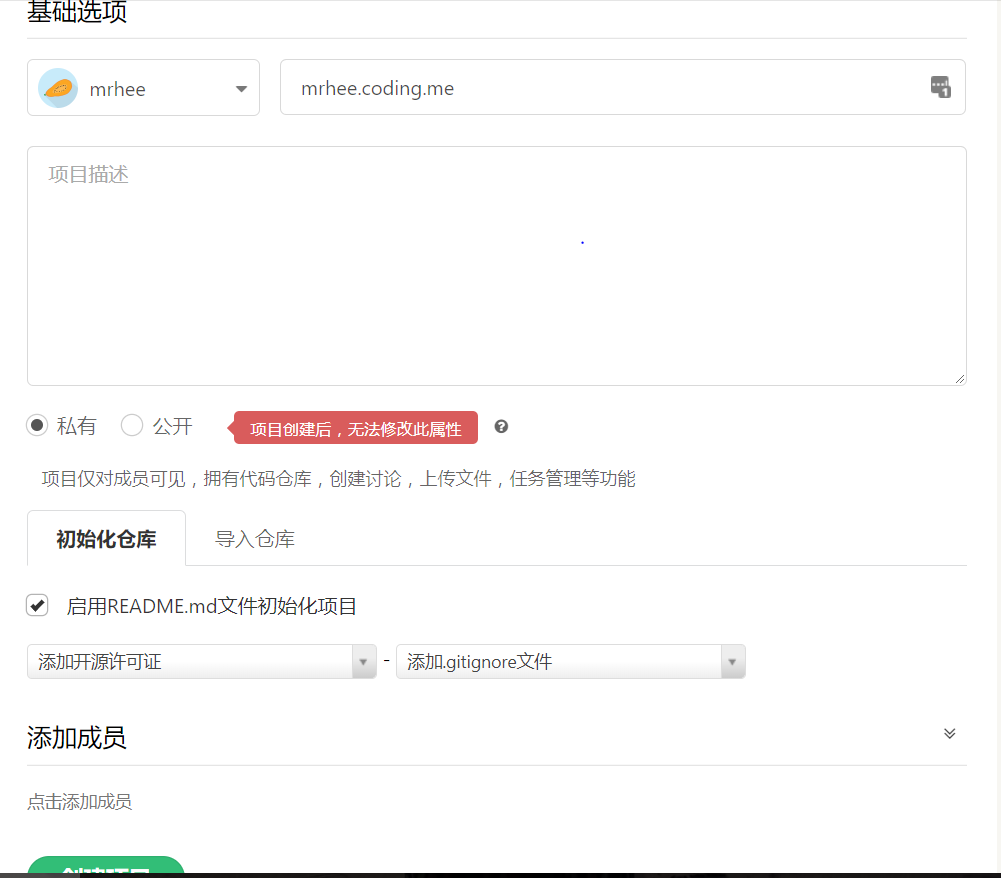
在 Coding.net 中创建一个项目:
- 访问地址:https://coding.net/user/projects/create
- 创建的项目名为 {username}.coding.me —- {username} 必须是你的用户名!
- 这样稍后生成的 Pages 默认链接即为 {username}.coding.me。
- 建议勾选「启动 README.md 文件初始化项目」。

- 创建成功后,进入项目的代码仓库后,可使用「+ 新建文件」功能新建 index.html 文件。
- 然后点击左侧的 【Pages 服务】 就可以管理自己的静态网页了~
如果不显示 【Pages 服务】 请检查你的项目名称是不是不正确。
如果无法添加自定义域名,请完善个人信息。
剩下的自定义域名和强制 SSL 都在里面可以看到。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END




















- 最新
- 最热
只看作者